Скрываем квадратные скобки на uCoz
- 594 просмотра
- 0 комментариев
- 04.11.2015 в 13:01
- ILNUROFF
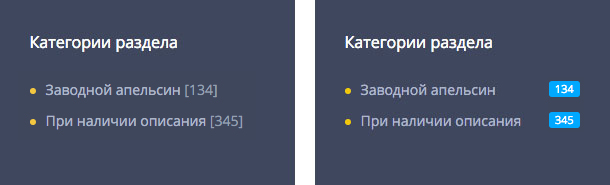
Скрипт давно имеется в публичном доступе, но является актуальнейшим для uCoz. Суть скрипта заключается в скрытии квадратных скобок, которые находятся в блоке категорий модуля, но если немного изменить код, то он будет скрывать квадратные скобки там, где вам нужно, в любом месте.
Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.
Нет, серьезно, эти скобки повсюду, смысл их проставления понятен, но хотелось бы иметь возможность скрывать их хотя бы с помощью CSS, зная классы. Примечательно, что в некоторых местах скобки запрятаны в классы (например, на странице поиска).
.catNumData – класс, где находится цифра, отвечающая за количество материалов в категории, которую нам нужно избавить от квадратных скобок. Теперь найдем условный оператор $CATEGORIES$ и после него вставим следующий JavaScript код:
Код
<script type="text/javascript">
$('.catNumData').each(function () {
$(this).html($(this).html().replace(/\[|\]/g, ''));
});
</script>
$('.catNumData').each(function () {
$(this).html($(this).html().replace(/\[|\]/g, ''));
});
</script>
Также можно скрыть квадратные скобки на форуме. На главной странице внизу можно увидеть такую ссылку "Отметить все сообщения прочитанными" которая заключена в скобки или тема, на которую можно подписать по ссылке "Подписаться на тему".
Эти скобки мы можем убрать при помощи CSS, для этого нам не нужно использовать скрипт, который был указан выше. Мы пропишем стили для класса, в котором находиться ссылка. Если точнее, стили применятся только к тексту блока, но не к ссылке. А значит, все что нам нужно – задать тексту прозрачность, этим сейчас мы и займемся.
Код
.funcBlock {color:transparent;}
#subscribe {color:transparent;}
#subscribe {color:transparent;}
На этом установка закончена. Все вопросы и отзывы пишите в комментариях. Не забывайте делиться материалами со своими друзьями в социальных сетях.
Случайный материал
Макет музыкального сайта
Хороший макет на тему "Музыка онлайн"., сделан в светло синих тонах, приятны...
Набор векторных векторных элем...
Представляем вам отличную подборку веб элементов для ваших будущих проектов....
Стилизация чекбоксов и радиокн...
Этот материал может показаться вам старым как мир, но поверьте он стоит того...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
706 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
821 просмотр
0 комментариев
Шаблон ВКонтакте для uCoz v2
1158 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
971 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0