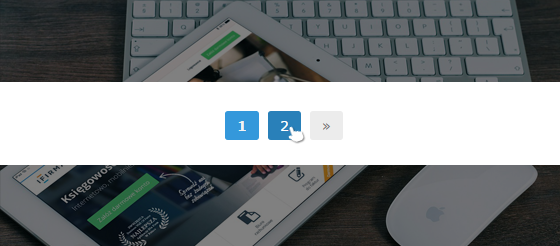
Переключатели страниц в стиле Flat для uCoz
- 446 просмотров
- 0 комментариев
- 04.11.2015 в 13:13
- ILNUROFF
Вашему вниманию мы предоставляем 4 цветовых варианта переключателей страниц в силе Flat. Наши переключатели не используют никаких картинок, они целиком и полностью построены на CSS.
Для установки переключателей выберите подходящий вариант, и скопируйте код в таблицы стилей вашего сайта.
Зеленый
Синий
Красный
Жёлтый
Также вы можете настроить цвета под себя, но советуем не использовать не слишком яркие, т.к. это сильно давит на глаза.
По хорошему нужно отметить, что это наиболее простой вид переключателей. Подойдет такое оформление практически для любого сайта на uCoz.
Для установки переключателей выберите подходящий вариант, и скопируйте код в таблицы стилей вашего сайта.
Зеленый

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#7cb29b;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#649491;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#7cb29b;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#649491;
}
Синий

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#3498db;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#2980b9;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#3498db;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#2980b9;
}
Красный

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#e74c3c;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#c0392b;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#f2f2f2;
background:#e74c3c;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#c0392b;
}
Жёлтый

Код
.catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f1c40f;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f39c12;
}
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#777;
background:#ececec;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f1c40f;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
margin: 0px 2px;
padding:6px 12px;
border-radius:3px;
color:#fff;
background:#f39c12;
}
Также вы можете настроить цвета под себя, но советуем не использовать не слишком яркие, т.к. это сильно давит на глаза.
По хорошему нужно отметить, что это наиболее простой вид переключателей. Подойдет такое оформление практически для любого сайта на uCoz.
Случайный материал
Спасибо за материал для uCoz
Очередное интересное решение для сайта. С помощью данного скрипта, пользоват...
Автоматические МЕТА теги для с...
Интересное решение пришло мне в голову после прочтения статьи о МЕТА тегах.....
Набор векторных векторных элем...
Представляем вам отличную подборку веб элементов для ваших будущих проектов....
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
706 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
821 просмотр
0 комментариев
Шаблон ВКонтакте для uCoz v2
1158 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
971 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0