Уникальная админ панель для uCoz v.2.1.
- 757 просмотров
- 0 комментариев
- 30.03.2016 в 10:04
- ILNUROFF
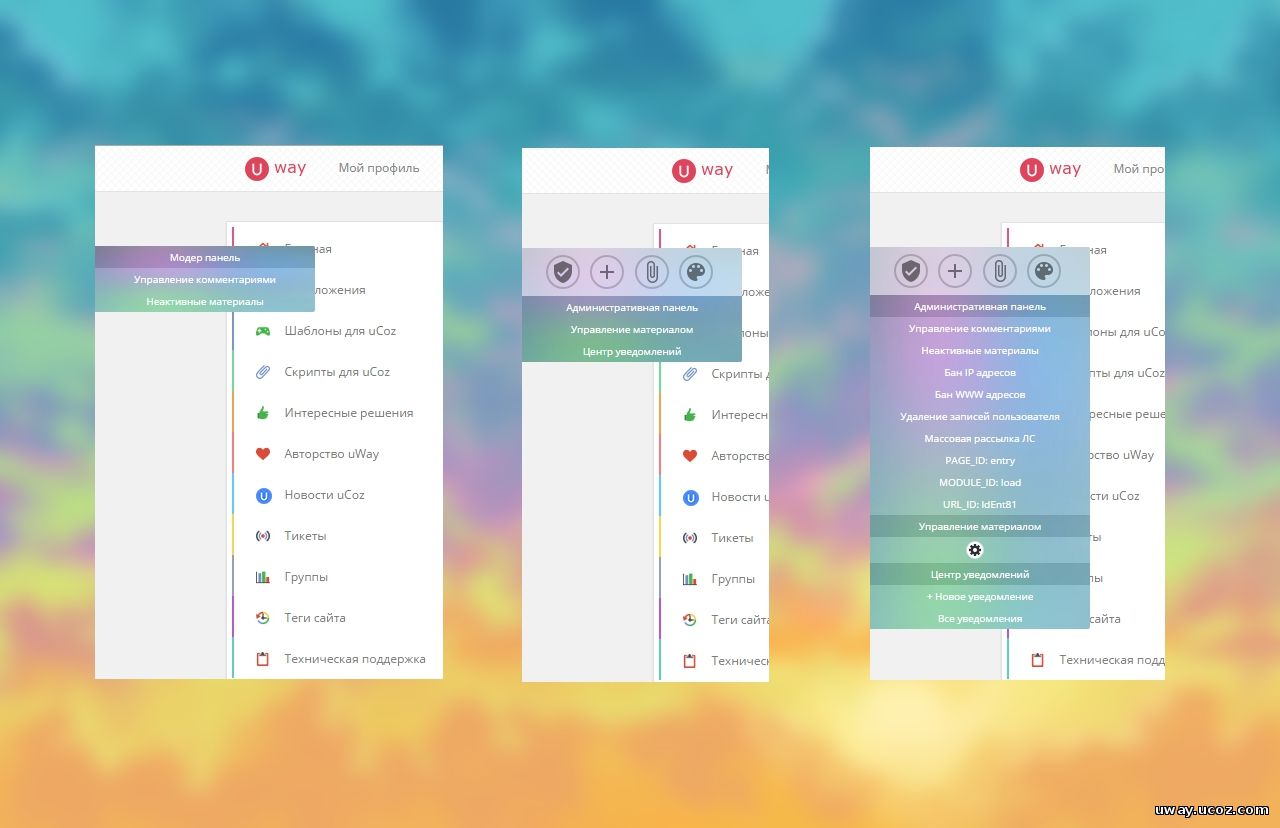
Представляю вашему вниманию новый админ бар от администратора -D-I-N-I-S- сайта uway.ucoz.com. Версия скрипта v.2.1. Лично пользуюсь данным скриптом, очень удобный и полезный. Заменяет стандартный админ бар. В целом я доволен. Прошу любить и жаловать!
Для начала ставим или заменяем шрифт Open Sans, по дефолту тоже он установлен в скрипте
Заходим в $GLOBAL_BFOOTER$ (Нижняя часть сайта) и в самый низ прописываем сам скрипт
Заходим в Таблицу стилей CSS и в самый низ прописываем стили
Распаковываем архив и заливаем папку ipanel в корень вашего сайта.
На этом установка завершена!
Для начала ставим или заменяем шрифт Open Sans, по дефолту тоже он установлен в скрипте
Код
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
Заходим в $GLOBAL_BFOOTER$ (Нижняя часть сайта) и в самый низ прописываем сам скрипт
Код
<?if($GROUP_ID$="4")?>
<div id="button">
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" src="/ipanel/1.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" src="/ipanel/2.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/tmpls/?a=fm;n=1" target=_blank><img title="Файловый менеджер" src="/ipanel/3.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" src="/ipanel/4.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 5px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
</div>
<a href="javascript://" onclick="$('#adm').fadeIn(); return false;"><div id="panls" title="Административная панель Ver.2.1">Административная панель</div></a>
<div id="adm" style="display:none;">
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/83'});return false;" class="fUsrList"><div id="panl">Бан IP адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/43'});return false;" class="fUsrList"><div id="panl">Бан WWW адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/33'});return false;" class="fUsrList"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
<div id="panl">PAGE_ID: $PAGE_ID$</div>
<div id="panl">MODULE_ID: $MODULE_ID$</div>
<div id="panl">URL_ID: $URI_ID$</div>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a href="javascript://" onclick="$('#editm').fadeIn(); return false;"><div id="panls">Управление материалом</div></a>
<div id="editm" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?><?endif?>
</div></div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="button"><div id="s_panel">
<div id="panls">Модер панель</div>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
<div id="button">
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" src="/ipanel/1.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" src="/ipanel/2.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/tmpls/?a=fm;n=1" target=_blank><img title="Файловый менеджер" src="/ipanel/3.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 8px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" src="/ipanel/4.png" width="17px" style="border:1px solid rgba(0, 0, 0, 0.1);border-radius: 50%;margin:3px 5px 0 0;padding:3px;opacity:0.5;background:rgba(255, 255, 255, 1);"></a>
</div>
<a href="javascript://" onclick="$('#adm').fadeIn(); return false;"><div id="panls" title="Административная панель Ver.2.1">Административная панель</div></a>
<div id="adm" style="display:none;">
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/83'});return false;" class="fUsrList"><div id="panl">Бан IP адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/43'});return false;" class="fUsrList"><div id="panl">Бан WWW адресов</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,350,{autosize:0},{url:'/index/33'});return false;" class="fUsrList"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
<div id="panl">PAGE_ID: $PAGE_ID$</div>
<div id="panl">MODULE_ID: $MODULE_ID$</div>
<div id="panl">URL_ID: $URI_ID$</div>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a href="javascript://" onclick="$('#editm').fadeIn(); return false;"><div id="panls">Управление материалом</div></a>
<div id="editm" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?><?endif?>
</div></div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="button"><div id="s_panel">
<div id="panls">Модер панель</div>
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<div id="panls">Управление материалом</div>
<?if($MODER_PANEL$)?><div id="panl">$MODER_PANEL_RIGHT$</div><?endif?>
<?endif?><?endif?>
</div></div>
<?endif?>
Заходим в Таблицу стилей CSS и в самый низ прописываем стили
Код
#panls {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(255, 255, 255, 0.5);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(255, 255, 255, 0.1);margin-bottom:0px;}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
#panl:hover {color:#777;margin-bottom:0px;background:rgba(255,255,255, 0.5);}
#button {
position: fixed;
top: 53px;
left: 0;
background: transparent;
font: 12px 'Open Sans';
color: #373737;
width: 0;
height: 0;
text-align: center;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#s_panel {
position: fixed;
top: 100px;
left: -130px;
background: url("http://uway.ucoz.com/ipanel/1blur.png");
background-size: 100% 100%;
border: 0px solid #e2e2e2;
width: 180px;
height: auto;
padding: 0px 0px 0px 0px;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-o-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-border-radius: 0 2px 2px 0;
-moz-border-radius: 0 2px 2px 0;
border-radius: 0 2px 2px 0;
}
#button:hover {
left: 190px;
}
#button:hover #s_panel {
left: 0;
}
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(255, 255, 255, 0.5);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(255, 255, 255, 0.1);margin-bottom:0px;}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
#panl:hover {color:#777;margin-bottom:0px;background:rgba(255,255,255, 0.5);}
#button {
position: fixed;
top: 53px;
left: 0;
background: transparent;
font: 12px 'Open Sans';
color: #373737;
width: 0;
height: 0;
text-align: center;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#s_panel {
position: fixed;
top: 100px;
left: -130px;
background: url("http://uway.ucoz.com/ipanel/1blur.png");
background-size: 100% 100%;
border: 0px solid #e2e2e2;
width: 180px;
height: auto;
padding: 0px 0px 0px 0px;
-webkit-transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-o-transition-duration: 0.2s;
transition-duration: 0.2s;
-webkit-border-radius: 0 2px 2px 0;
-moz-border-radius: 0 2px 2px 0;
border-radius: 0 2px 2px 0;
}
#button:hover {
left: 190px;
}
#button:hover #s_panel {
left: 0;
}
Распаковываем архив и заливаем папку ipanel в корень вашего сайта.
На этом установка завершена!
Случайный материал
Шаблон страницы обратной связи
Мы все очень хорошо знаем, что в системе uCoz есть модуль "Почтовые формы", ...
Игровой шаблон для uCoz
Представляю вашему вниманию отличный игровой шаблон! Он подойдет под любую и...
Скрываем квадратные скобки на ...
Скрипт давно имеется в публичном доступе, но является актуальнейшим для uCoz...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
706 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
821 просмотр
0 комментариев
Шаблон ВКонтакте для uCoz v2
1158 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
971 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0