Сворачивание блоков с запоминанием
- 623 просмотра
- 0 комментариев
- 14.10.2015 в 03:14
- ILNUROFF
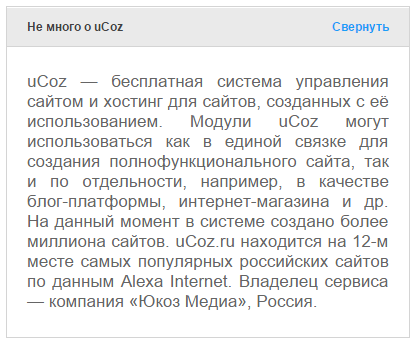
Доброго времени суток! Представляю Вашему вниманию сворачивающийся и разворачивающийся блок, с запоминанием на Cookies. Ну, а чтобы блок выглядел анимировано, используется JQuery. Благодаря Cookies браузер запомнит специальное значение, а при обновлении страницы, повторном заходе, скрипт обработает данные Cookies и скроет блок, если это было сделано пользователем ранее. Блок очень легок в установке и не займет много времени.
Установка:
Подключение JQuery и Cookies между и :
Код CSS вставляете там же после и :
Код JavaScript вставляете перед
Установка:
Подключение JQuery и Cookies между и :
Код
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/cookies.js"></script>
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/jquery.js"></script>
<script type="text/javascript" src="http://webmaster-ucoz.ru/ucoz/1/1/bloks/jquery.js"></script>
Код CSS вставляете там же после и :
Код
<style type="text/css">
.sl1 {border:1px solid #D4D4D4}
.sl2 {padding:12px 20px 12px 20px;background:#EAEAEA;border-top:1px solid #FFFFFF;
border-bottom:1px solid #D4D4D4;color:#414141;font-weight:bold;cursor:pointer}
.sl3 {float:right;color:#18A0F7}
.sl4 {padding:20px;background:#FFFFFF;color:#656565}
</style>
.sl1 {border:1px solid #D4D4D4}
.sl2 {padding:12px 20px 12px 20px;background:#EAEAEA;border-top:1px solid #FFFFFF;
border-bottom:1px solid #D4D4D4;color:#414141;font-weight:bold;cursor:pointer}
.sl3 {float:right;color:#18A0F7}
.sl4 {padding:20px;background:#FFFFFF;color:#656565}
</style>
Код JavaScript вставляете перед