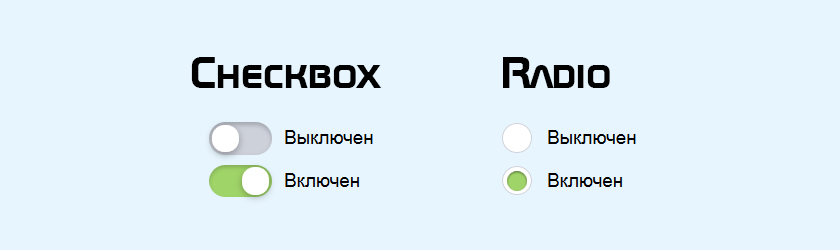
Стилизация чекбоксов и радиокнопок на чистом CSS
- 1691 просмотр
- 0 комментариев
- 04.11.2015 в 13:20
- ILNUROFF
Этот материал может показаться вам старым как мир, но поверьте он стоит того чтобы его прочитать и взять себе на вооружение своего сайта. Суть его заключается в изменении стандартного вида элементов CheckBox и Radio которые на практике используются в интернет магазинах и прочих функциональных сайтах.
Этот скрипт нужно ставить только в таблица стилей CSS чтобы вид применялся сразу для всех элементов на вашем сайте.
Cначала обозначаем стили для IE8 и более старых версий. Здесь мы немного облагораживаем стандартный CheckBox.
Следующий код используется для всех браузеров, кроме совсем старых, которые не поддерживают селекторы с плюсом. Показываем, что label кликабелен.
Далее идет оформление CheckBox в современных браузерах, а также IE9 и выше. Благодаря тому, что старые браузеры не поддерживают селекторы :not и :checked, в них все нижеследующие стили не сработают.
Прячем оригинальный CheckBox.
Оформление первой части CheckBox в выключенном состоянии (фон).
Оформление второй части CheckBox в выключенном состоянии (переключатель).
Меняем фон CheckBox, когда он включен.
Сдвигаем переключатель CheckBox, когда он включен.
Показываем получение фокуса.
Следующий код изменяет вид радио кнопок.
Этот скрипт нужно ставить только в таблица стилей CSS чтобы вид применялся сразу для всех элементов на вашем сайте.
Cначала обозначаем стили для IE8 и более старых версий. Здесь мы немного облагораживаем стандартный CheckBox.
Код
input[type=checkbox] {
vertical-align: top;
margin: 0 3px 0 0;
width: 17px;
height: 17px;
}
vertical-align: top;
margin: 0 3px 0 0;
width: 17px;
height: 17px;
}
Следующий код используется для всех браузеров, кроме совсем старых, которые не поддерживают селекторы с плюсом. Показываем, что label кликабелен.
Код
input[type=checkbox] + label {
cursor: pointer;
}
cursor: pointer;
}
Далее идет оформление CheckBox в современных браузерах, а также IE9 и выше. Благодаря тому, что старые браузеры не поддерживают селекторы :not и :checked, в них все нижеследующие стили не сработают.
Прячем оригинальный CheckBox.
Код
input[type=checkbox]:not(checked) {
position: absolute;
opacity: 0;
}
input[type=checkbox]:not(checked) + label {
position: relative; /* будем позиционировать псевдочекбокс относительно label */
padding: 0 0 0 60px; /* оставляем слева от label место под псевдочекбокс */
}
position: absolute;
opacity: 0;
}
input[type=checkbox]:not(checked) + label {
position: relative; /* будем позиционировать псевдочекбокс относительно label */
padding: 0 0 0 60px; /* оставляем слева от label место под псевдочекбокс */
}
Оформление первой части CheckBox в выключенном состоянии (фон).
Код
input[type=checkbox]:not(checked) + label:before {
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
}
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
}
Оформление второй части CheckBox в выключенном состоянии (переключатель).
Код
input[type=checkbox]:not(checked) + label:after {
content: '';
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: all .2s; /* анимация, чтобы чекбокс переключался плавно */
}
content: '';
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: all .2s; /* анимация, чтобы чекбокс переключался плавно */
}
Меняем фон CheckBox, когда он включен.
Код
input[type=checkbox]:checked + label:before {
background: #9FD468;
}
background: #9FD468;
}
Сдвигаем переключатель CheckBox, когда он включен.
Код
input[type=checkbox]:checked + label:after {
left: 26px;
}
left: 26px;
}
Показываем получение фокуса.
Код
input[type=checkbox]:focus + label:before {
box-shadow: 0 0 0 3px rgba(255,255,0,.5);
}
box-shadow: 0 0 0 3px rgba(255,255,0,.5);
}
Следующий код изменяет вид радио кнопок.
Код
input [type=radio]{vertical-align: top;width: 17px;height: 17px;margin: 0 3px 0 0;}
input [type=radio]+ label {cursor: pointer;}
input[type=radio]:not(checked) {position: absolute;opacity: 0;}
input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;}
input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;}
input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;}
input[type=radio]:checked + label:after {opacity: 1;}
input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
input [type=radio]+ label {cursor: pointer;}
input[type=radio]:not(checked) {position: absolute;opacity: 0;}
input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;}
input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;}
input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;}
input[type=radio]:checked + label:after {opacity: 1;}
input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}
Случайный материал
Страница 404 на чистом CSS3 дл...
Сегодня Я Вам хочу рассказать о странице 404 для системы uCoz построенной на...
EUCLID
Простой минималистичный дизайн для блога.
Дизайн сделан в двух тонах,...
Дизайн сделан в двух тонах,...
Одностраничный шаблон WOOX сер...
Все больше становятся нужными одностраничные шаблоны. Это не только удобно, ...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
707 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
822 просмотра
0 комментариев
Шаблон ВКонтакте для uCoz v2
1159 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
971 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0