Автоматические МЕТА теги для сайта
- 763 просмотра
- 0 комментариев
- 30.03.2016 в 10:00
- ILNUROFF
Интересное решение пришло мне в голову после прочтения статьи о МЕТА тегах.. Благодаря такому замечательному человеку как st1mul я ознакомился с понятием META Теги и МЕТА Описание, и мне стало интересно, можно ли создать скрипт, в основе которого будет автоматически прописываться основные теги материала. Интересен скрипт тем, что можно использовать на любой странице. Но не стану томить и перейдем к делу.
Что такое МЕТА Теги? Это основной элемент в оптимизации (раскрутки и продвижении) вашего сайта, включающий в себя основные теги (ключевые слова) и описание сайта. Само описание будет видно в ленте по запросу в поисковике. Важно правильно установить и использовать МЕТА.
Для начала нам потребуется настроить скрипт, поэтому переходим сразу в Панель управления>Страница материала и комментариев к нему (Не важно, будто каталог файлов или каталог статей) и вставляем между и следующий код
$TAGS$ - Код, выводящий теги материала, которые вы написали сами или же можно поступить иначе. Чтобы теги писались сами, советую использовать скрипт, поэтому идем в Страница добавления/редактирования материала и после $BODY$ вставляем
Также, при желании самостоятельно дописать описание и теги, вам нужно настроить скрипт по-другому.
Опять же, вставляем между код:
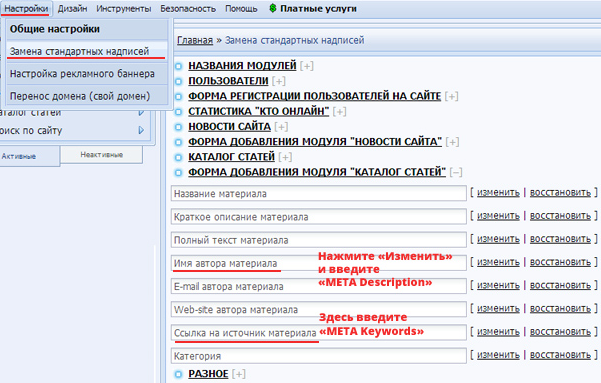
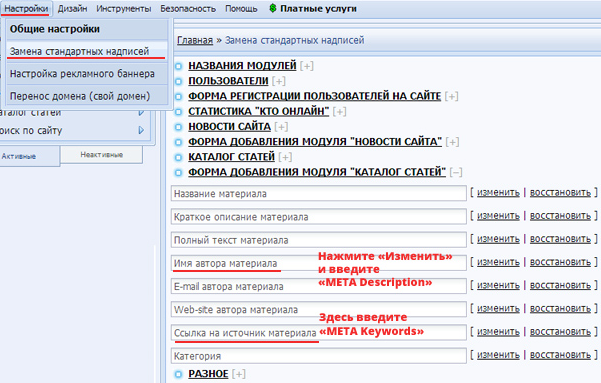
Коротко о главном, Идем в Панель управления - Замена стандартных надписей и заменяем как на скриншоте.

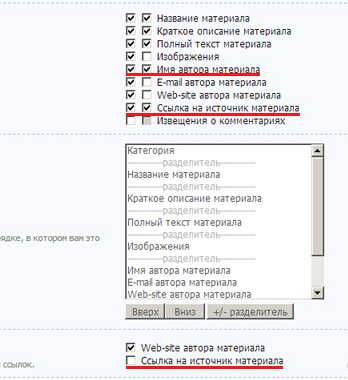
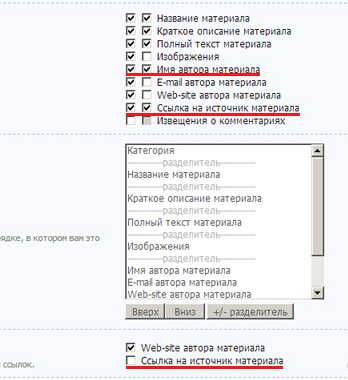
Для работы скрипта поставьте галочку в Настройках модуля где вы хотите вводить описание при каждом его добавлении.

Заметка! Если вы используете $SOURCE$ для вывода изображения, как это делаю я, то замените на другой код. Важно, чтобы этот код был полем аналогичным $AUTHOR_NAME$.
На этом настройка закончена, надеюсь это поможет в продвижении вашего сайта!
Что такое МЕТА Теги? Это основной элемент в оптимизации (раскрутки и продвижении) вашего сайта, включающий в себя основные теги (ключевые слова) и описание сайта. Само описание будет видно в ленте по запросу в поисковике. Важно правильно установить и использовать МЕТА.
Для начала нам потребуется настроить скрипт, поэтому переходим сразу в Панель управления>Страница материала и комментариев к нему (Не важно, будто каталог файлов или каталог статей) и вставляем между и следующий код
Код
<meta name="keywords" content="Тут описание вашего сайта, примерно 150-200 символов">
<meta name="description" content="$TAGS$">
<meta name="description" content="$TAGS$">
$TAGS$ - Код, выводящий теги материала, которые вы написали сами или же можно поступить иначе. Чтобы теги писались сами, советую использовать скрипт, поэтому идем в Страница добавления/редактирования материала и после $BODY$ вставляем
Код
<script type="text/javascript">
$(document).ready(function () {
$('input[name="title"]').keyup(function() {
$('input[name="tags"]').val($(this).val().split(' ').join(', '))
});
});
</script>
$(document).ready(function () {
$('input[name="title"]').keyup(function() {
$('input[name="tags"]').val($(this).val().split(' ').join(', '))
});
});
</script>
Также, при желании самостоятельно дописать описание и теги, вам нужно настроить скрипт по-другому.
Опять же, вставляем между код:
Код
<meta name="keywords" content="$AUTHOR_NAME$">
<meta name="description" content="$SOURCE$">
<meta name="description" content="$SOURCE$">
Коротко о главном, Идем в Панель управления - Замена стандартных надписей и заменяем как на скриншоте.

Для работы скрипта поставьте галочку в Настройках модуля где вы хотите вводить описание при каждом его добавлении.

Заметка! Если вы используете $SOURCE$ для вывода изображения, как это делаю я, то замените на другой код. Важно, чтобы этот код был полем аналогичным $AUTHOR_NAME$.
На этом настройка закончена, надеюсь это поможет в продвижении вашего сайта!
Случайный материал
Шаблон Spark
Spark - многофункциональный шаблон для uCoz, адаптированный под все модули х...
Шаблон ВКонтакте для uCoz v2
Социальная сеть ВКонтакте уже многое время радует пользователей интернета св...
Автоматические МЕТА теги для с...
Интересное решение пришло мне в голову после прочтения статьи о МЕТА тегах.....
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
706 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
821 просмотр
0 комментариев
Шаблон ВКонтакте для uCoz v2
1158 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
971 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
