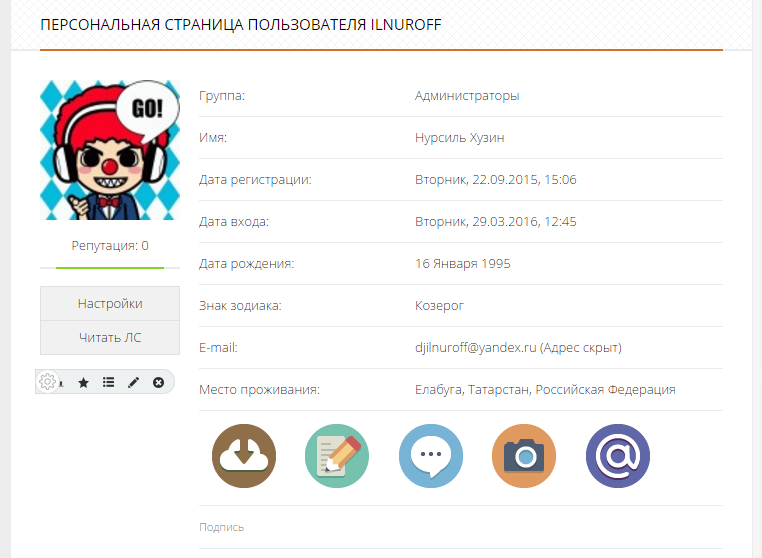
Знаки отличия на персональной странице
- 729 просмотров
- 0 комментариев
- 29.03.2016 в 12:53
- ILNUROFF
Знаки отличия для персональной страницы пользователя от будут стимулировать пользователя на различные действия на сайте + красиво и гармонично будут вписываться в ваш дизайн.
Награды будут выдаваться пользователям при условии:
1) Если он подтвердит свой E-mail адрес
2) Если он загрузит свою аватарку
3) Если пользователь оставит 1 комментарий
4) Если пользователь добавит материал в Ваш каталог
5) Если пользователь оставит 1 сообщение на форуме
6) Если пользователю повысят репутацию 1 раз
По аналогии вы можете усложнить код, сделать отдельные награды за первый пост на форуме, за 10, за 20 и т.д.
Установка скрипта:
Сперва загружаем содержимое архива в корень вашего сайта, затем заходим в ПУ - Управление дизайном - модуль Пользователи - Персональная страница пользователей и ставим данный код в то место где хотите видеть знаки отличия:
Награды будут выдаваться пользователям при условии:
1) Если он подтвердит свой E-mail адрес
2) Если он загрузит свою аватарку
3) Если пользователь оставит 1 комментарий
4) Если пользователь добавит материал в Ваш каталог
5) Если пользователь оставит 1 сообщение на форуме
6) Если пользователю повысят репутацию 1 раз
По аналогии вы можете усложнить код, сделать отдельные награды за первый пост на форуме, за 10, за 20 и т.д.
Установка скрипта:
Сперва загружаем содержимое архива в корень вашего сайта, затем заходим в ПУ - Управление дизайном - модуль Пользователи - Персональная страница пользователей и ставим данный код в то место где хотите видеть знаки отличия:
Код
<div class="signsOver">
<?if($_LOAD_ENTRIES$>10)?><div class="signOne sLoad"><span><i>Знак выдается за 10 добавленных файлов</i></span></div><?endif?>
<?if($_COM_ENTRIES$>5)?><div class="signOne sComments"><span><i>Знак выдается за 5 коммен-<br>тариев</i></span></div><?endif?>
<?if($_FORUM_ENTRIES$>1)?><div class="signOne sForum"><span><i>Знак выдается за активность на форуме</i></span></div><?endif?>
<?if($_REPUTATION$>1)?><div class="signOne sReputation"><span><i>Знак выдается за хорошую репутацию</i></span></div><?endif?>
<?if($_AVATAR$)?><div class="signOne sAvatar"><span><i>Знак выдается за установку аватара</i></span></div><?endif?>
<?if($_EMAIL_IS_VERIFIED$)?><div class="signOne sProtect"><span><i>Знак выдается за подтверж-<br>денный<br>E-Mail</i></span></div><?endif?>
</div>
<style type="text/css">
.signsOver {width:100%;}
.signsOver * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.signOne {display:inline-block;width:90px;height:90px;position:relative}
.signOne:hover span {opacity:1;margin-top:0px}
.signOne span {opacity:0;margin-top:20px;cursor:help;width:100%;height:100%;top:0;left:0;position:absolute;background:rgba(178, 121, 0, 0.7);color:#FFF;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 50px;}
.signOne span i {font-style:normal;padding:10px;display:block}
.sLoad {background:url('/img/proficon/load.png') center no-repeat}
.sComments {background:url('/img/proficon/comment.png') center no-repeat}
.sForum {background:url('/img/proficon/forum.png') center no-repeat}
.sReputation {background:url('/img/proficon/reputation.png') center no-repeat}
.sProtect {background:url('/img/proficon/email.png') center no-repeat}
.sAvatar {background:url('/img/proficon/photo.png') center no-repeat}
</style>
<?if($_LOAD_ENTRIES$>10)?><div class="signOne sLoad"><span><i>Знак выдается за 10 добавленных файлов</i></span></div><?endif?>
<?if($_COM_ENTRIES$>5)?><div class="signOne sComments"><span><i>Знак выдается за 5 коммен-<br>тариев</i></span></div><?endif?>
<?if($_FORUM_ENTRIES$>1)?><div class="signOne sForum"><span><i>Знак выдается за активность на форуме</i></span></div><?endif?>
<?if($_REPUTATION$>1)?><div class="signOne sReputation"><span><i>Знак выдается за хорошую репутацию</i></span></div><?endif?>
<?if($_AVATAR$)?><div class="signOne sAvatar"><span><i>Знак выдается за установку аватара</i></span></div><?endif?>
<?if($_EMAIL_IS_VERIFIED$)?><div class="signOne sProtect"><span><i>Знак выдается за подтверж-<br>денный<br>E-Mail</i></span></div><?endif?>
</div>
<style type="text/css">
.signsOver {width:100%;}
.signsOver * {transition: all linear .2s; -moz-transition: all linear .2s; -webkit-transition: all linear .2s; -o-transition: all linear .2s;}
.signOne {display:inline-block;width:90px;height:90px;position:relative}
.signOne:hover span {opacity:1;margin-top:0px}
.signOne span {opacity:0;margin-top:20px;cursor:help;width:100%;height:100%;top:0;left:0;position:absolute;background:rgba(178, 121, 0, 0.7);color:#FFF;font-size:11px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 50px;}
.signOne span i {font-style:normal;padding:10px;display:block}
.sLoad {background:url('/img/proficon/load.png') center no-repeat}
.sComments {background:url('/img/proficon/comment.png') center no-repeat}
.sForum {background:url('/img/proficon/forum.png') center no-repeat}
.sReputation {background:url('/img/proficon/reputation.png') center no-repeat}
.sProtect {background:url('/img/proficon/email.png') center no-repeat}
.sAvatar {background:url('/img/proficon/photo.png') center no-repeat}
</style>
Случайный материал
Шаблон страницы обратной связи
Мы все очень хорошо знаем, что в системе uCoz есть модуль "Почтовые формы", ...
Автор материала в комментариях
Скрипт позволит выделить бейджем автора материала в комментариях под ним. Фу...
Flat шаблон для uCoz Groups
Простой Flat шаблон, он подойдет как для блога, так и для портала. Использую...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
627 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
744 просмотра
0 комментариев
Шаблон ВКонтакте для uCoz v2
1050 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
881 просмотр
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0