Информер последние комментарии
- 658 просмотров
- 0 комментариев
- 29.03.2016 в 21:13
- ILNUROFF
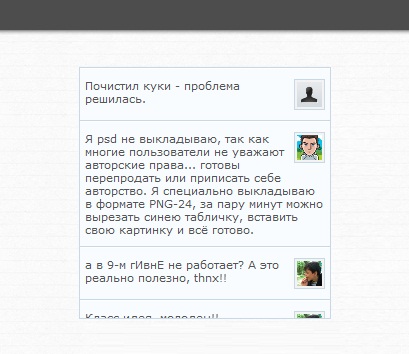
На одном из европейских блогов, я нашёл интересное решение на jQuery, где в основной ячейке, находилось определённое количество последних новостей, первая новость плавно исчезала, а за ней появлялась вторая, третья и т.д. собственно давайте взглянем на Демо и всё сами поймём.
Установка:
Так как в системe uCoz уже вшита библиотека jQuery, нам не понадобиться её устанавливать, поэтому установим основной скрипт после тега , который отвечает за плавное исчезновение первой новости контейнера.
var speed = 700; - скорость исчезновение первого сообщения.
var pause = 3500; - сколько должно пройти времени, перед исчезновением сообщения.
Теперь заходим в админ панель сайта > Инструменты > Информеры > Создать информер.
- Раздел: Комментарии
- Модуль: Все модули
- Количество материалов: 10
- Количество колонок: 1
и копируем в информер следующий код:
Теперь там где хотите видеть последние комментария, устанавливаем сам информер, который поместим в ячейку списков:
Ну и завершим все это установкой стилей CSS:
На этом, установка информера последние комментарии для uCoz завершена, вам осталось лишь подогнать под ваш сайт ширину и высоту основной ячейки.
Установка:
Так как в системe uCoz уже вшита библиотека jQuery, нам не понадобиться её устанавливать, поэтому установим основной скрипт после тега , который отвечает за плавное исчезновение первой новости контейнера.
Код
<script type="text/javascript">
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>
$(document).ready(function(){
var first = 0;
var speed = 700;
var pause = 3500;
function removeFirst(){
first = $('ul#center_dm_ru li:first').html();
$('ul#center_dm_ru li:first')
.animate({opacity: 0}, speed)
.fadeOut('slow', function() {$(this).remove();});
addLast(first);
}
function addLast(first){
last = '<li style="display:none">'+first+'</li>';
$('ul#center_dm_ru').append(last)
$('ul#center_dm_ru li:last')
.animate({opacity: 1}, speed)
.fadeIn('slow')
}
interval = setInterval(removeFirst, pause);
});
</script>
var speed = 700; - скорость исчезновение первого сообщения.
var pause = 3500; - сколько должно пройти времени, перед исчезновением сообщения.
Теперь заходим в админ панель сайта > Инструменты > Информеры > Создать информер.
- Раздел: Комментарии
- Модуль: Все модули
- Количество материалов: 10
- Количество колонок: 1
и копируем в информер следующий код:
Код
<li>
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><?else?><img class="coment_avatar" src="http://ilnuroff.ucoz.org/images/no-avatar.png" alt="no" /><?endif?><a class="massage_link" href="$ENTRY_URL$" target="_blank">$MESSAGE$</a>
</li>
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><?else?><img class="coment_avatar" src="http://ilnuroff.ucoz.org/images/no-avatar.png" alt="no" /><?endif?><a class="massage_link" href="$ENTRY_URL$" target="_blank">$MESSAGE$</a>
</li>
Теперь там где хотите видеть последние комментария, устанавливаем сам информер, который поместим в ячейку списков:
Код
<ul id="center_dm_ru">$MYINF_1$ </ul>
Ну и завершим все это установкой стилей CSS:
Код
#center_dm_ru {
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #DEDEDE;
padding: 0px;
background: #fff;}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #DEDEDE;
padding: 10px 5px;}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #DEDEDE;}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;}
.massage_link:hover {
color:#999;}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);}
overflow:hidden;
height:250px;
width:250px;
border:solid 1px #DEDEDE;
padding: 0px;
background: #fff;}
#center_dm_ru li {
list-style:none;
overflow:hidden;
border-top: 1px solid #fff;
border-bottom: 1px solid #DEDEDE;
padding: 10px 5px;}
.coment_avatar {
float:right;
width:25px;
height:25px;
background: #F3F3F3;
margin-left: 5px;
padding: 2px;
border:1px solid #DEDEDE;}
.massage_link:link,
.massage_link:visited {
text-decoration: none;
color:#555;}
.massage_link:hover {
color:#999;}
#center_dm_ru li a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);}
На этом, установка информера последние комментарии для uCoz завершена, вам осталось лишь подогнать под ваш сайт ширину и высоту основной ячейки.
Случайный материал
Шаблон ParadiseCloud
Дизайн сделан в светло синем и белом тоне.
Отличный шаблон который по...
Отличный шаблон который по...
Хостинг изображений для uCoz
Лёгкий шаблон для системы uCoz , построен только на стилях CSS, изображения ...
Одноцелевой шаблон Promo-x
Promo-x - одно целевой шаблон для ucoz. Он легко подойдет под личный блог, и...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
705 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
820 просмотров
0 комментариев
Шаблон ВКонтакте для uCoz v2
1157 просмотров
0 комментариев
Игровой шаблон gamepolis.ru
970 просмотров
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0