Шаблон страницы обратной связи
- 1252 просмотра
- 0 комментариев
- 04.11.2015 в 12:56
- ILNUROFF
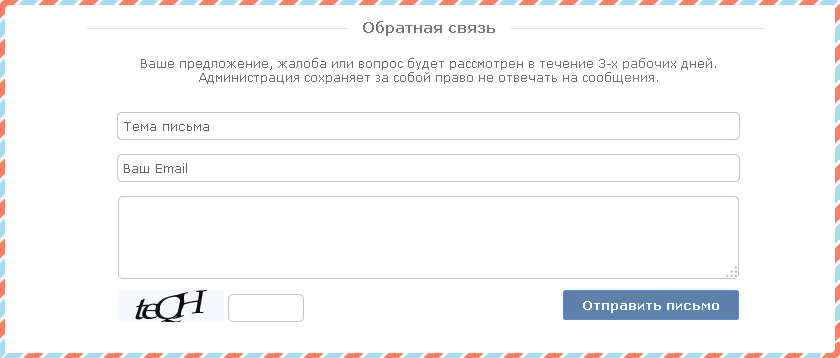
Мы все очень хорошо знаем, что в системе uCoz есть модуль "Почтовые формы", в котором можно создавать различные формы отправки данных на e-mail. И вот сегодня мы попробуем создать простой вид страницы для одной из таких форм "Обратной связи". Может вы и не увидите ничего особенного, но мне кажется, что немного придать стиля этой страничке никому не помешает. Никаких скриптов мы здесь использовать не будем, только стили CSS. В конечном результате у нас должно получиться примерно так:

Состоять наш код будет из двух частей. Первый отвечает за заголовок формы, второй будет отвечать за цветную штрихпунктирную рамку и стили полей.
Установка
Заходим в свои CSS стили и прописываем следующий код, который придаст нашей рамке как раз такой вид, который показан на скриншоте выше.
Код
.cell-title {
float:left;
width:100%;
height:7px;
padding: 0px 0px 3px 0px;
margin: 15px 0px 15px 0px;
border-bottom: 1px solid #D8E0E5;
font:15px Verdana,Arial,Helvetica, sans-serif;
color:#777;
margin-bottom: 27px;
}
.cell-title div {
width:100%;
text-align:center;
}
.cell-title strong,.cell-title a {
padding: 0px 15px;
background:#fff;
font-weight: bold;text-decoration:none;
}
.cell-title a:hover{
text-decoration:underline;
}
.contact_back{
background:url(http://yraaa.ru/_pu/27/16775232.png);
padding:5px;
border-radius:5px;
margin-top:50px;
}
.contact_form{
background: #FFF;
border-radius:5px;
padding: 25px;
}
.contact_butt input{
padding: 5px 15px !important;
cursor: pointer !important;
background: #5E80AA !important;
border: 1px solid #508DD3 !important;
text-shadow: 1px 1px 1px #508DD3 !important;
font-weight: bold !important;
color: #FFF !important;
border-radius: 3px !important;
}
.contact_butt input:hover{
background:#508DD3 !important;
color:#fff !important;
}
float:left;
width:100%;
height:7px;
padding: 0px 0px 3px 0px;
margin: 15px 0px 15px 0px;
border-bottom: 1px solid #D8E0E5;
font:15px Verdana,Arial,Helvetica, sans-serif;
color:#777;
margin-bottom: 27px;
}
.cell-title div {
width:100%;
text-align:center;
}
.cell-title strong,.cell-title a {
padding: 0px 15px;
background:#fff;
font-weight: bold;text-decoration:none;
}
.cell-title a:hover{
text-decoration:underline;
}
.contact_back{
background:url(http://yraaa.ru/_pu/27/16775232.png);
padding:5px;
border-radius:5px;
margin-top:50px;
}
.contact_form{
background: #FFF;
border-radius:5px;
padding: 25px;
}
.contact_butt input{
padding: 5px 15px !important;
cursor: pointer !important;
background: #5E80AA !important;
border: 1px solid #508DD3 !important;
text-shadow: 1px 1px 1px #508DD3 !important;
font-weight: bold !important;
color: #FFF !important;
border-radius: 3px !important;
}
.contact_butt input:hover{
background:#508DD3 !important;
color:#fff !important;
}
В коде присутствует картинка, которую я бы рекомендовал перезалить к себе на сайт.
Следующий код поставьте на страницу "Обратной связи", вместо кода $MFORM_1$.
Код
<div class="contact_back">
<div class="contact_form">
<div class="cell-title"><div><strong>Обратная связь</strong></div></div>
<div class="clean"></div>
$MFORM_1$
</div>
</div>
<div class="contact_form">
<div class="cell-title"><div><strong>Обратная связь</strong></div></div>
<div class="clean"></div>
$MFORM_1$
</div>
</div>
На этом пожалуй установка нового вида формы обратной связи закончилась. Все свои отзывы можете оставлять в комментариях. До новых публикаций.
Случайный материал
Шаблон Dixer для блога
Dixer – адаптивный шаблон для блога на uCoz. Это один из лучших бесплатных б...
Одноцелевой шаблон Promo-x
Promo-x - одно целевой шаблон для ucoz. Он легко подойдет под личный блог, и...
Спасибо за материал для uCoz
Очередное интересное решение для сайта. С помощью данного скрипта, пользоват...
Комментарии к материалу
Категории материалов
Популярные материалы
Жалоба на пользователя для uCoz
630 просмотров
0 комментариев
Страница ошибки 404 в стиле flat для uCoz
748 просмотров
0 комментариев
Шаблон ВКонтакте для uCoz v2
1054 просмотра
0 комментариев
Игровой шаблон gamepolis.ru
888 просмотров
0 комментариев
Рекламное объявление

Комментарии
При копировании материала, автора и источник указывать обязательно.
Шаблон YOU-PS для uCoz Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0